
Notwendige Cookies
Diese Cookies sind immer aktiviert, da sie für Grundfunktionen der Website erforderlich sind. Hierzu zählen Cookies, mit denen gespeichert werden kann, wo auf der Seite du dich bewegst – während eines Besuchs oder, falls du es möchtest, auch von einem Besuch zum nächsten. Sie tragen sie zur sicheren und vorschriftsmäßigen Nutzung der Seite bei.Marketing-Cookies werden verwendet, um Besuchern auf Webseiten zu folgen. Die Absicht ist, Anzeigen zu zeigen, die relevant und ansprechend für den einzelnen Benutzer sind und daher wertvoller für Publisher und werbetreibende Drittparteien sind.
In dieser Anleitung zeige ich Dir, wie einfach Du ein Youtube Video responsive einbetten kannst.
Werden Video-iframes ohne die folgende Anpassung auf einer Website eingebunden, kann es dazu kommen, dass diese Videoelemente in der mobilen Version einer Website über den Rand der Seite hinausragen und zudem nicht wie erwartet bedienbar sind. Das sieht erstens bescheiden aus und zweitens ärgert sich der User.
Falsch (Problem wird in mobiler Ansicht deutlich!)
Richtig
Um Dir die Anpassung so einfach wie möglich zu machen, ist jetzt nur ein wenig Copy-Paste angesagt. 😉
CSS Code-Snippet kopieren
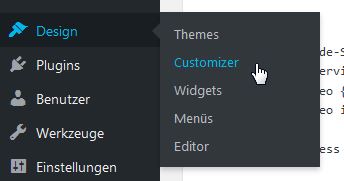
WordPress Customizer öffnen

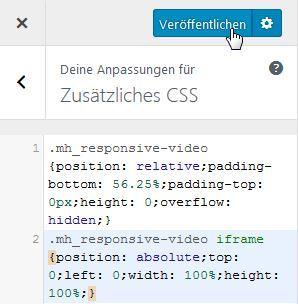
Code-Snippet einfügen und auf Veröffentlichen klicken

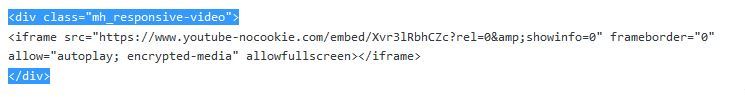
Dieses Code-Snippet kopieren und dort im Artikel einfügen, wo das Video angezeigt werden soll
</div>
Video auf Youtube aufrufen und auf Teilen klicken

Auf Einbetten klicken

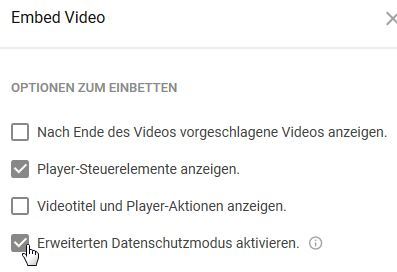
Folgende Checkboxen anklicken

Mit diesen Optionen zum Einbetten vermeidet Ihr erstens, dass dem User nach Eurem Video weitere Videovorschläge angezeigt werden, die Ihn vom Thema ablenken und von Eurer Website oder Eurem Thema ablenken können. Zweitens verzichtet Ihr auf das Cookietracking von Youtube zu Gunsten der Privatsphäre Eurer User.
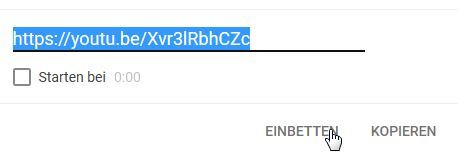
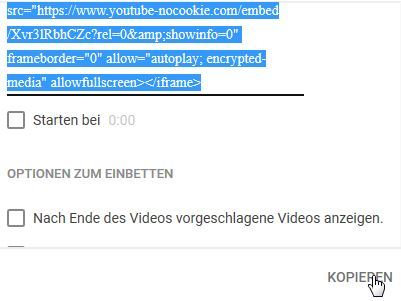
Auf Kopieren klicken, um den obenstehenden Code zu kopieren

Youtube Code im Artikel zwischen den vorher eingefügten Snippet-Zeilen einfügen und
die beiden Parameter [width=“560″ height=“315″] aus dem Youtube-Snippet entfernen.

Den Artikel speichern – Fertig!!!
Jetzt passt sich Dein eingebundenes Video automatisch der Bildschirmgröße des verwendeten Gerätes an und Deine User können es einwandfrei bedienen.