
Notwendige Cookies
Diese Cookies sind immer aktiviert, da sie für Grundfunktionen der Website erforderlich sind. Hierzu zählen Cookies, mit denen gespeichert werden kann, wo auf der Seite du dich bewegst – während eines Besuchs oder, falls du es möchtest, auch von einem Besuch zum nächsten. Sie tragen sie zur sicheren und vorschriftsmäßigen Nutzung der Seite bei.Marketing-Cookies werden verwendet, um Besuchern auf Webseiten zu folgen. Die Absicht ist, Anzeigen zu zeigen, die relevant und ansprechend für den einzelnen Benutzer sind und daher wertvoller für Publisher und werbetreibende Drittparteien sind.
In dieser SEO-Anleitung verrate ich Dir, wie Du mit Hilfe von Google´s PageSpeed Insights, ganz einfach Deine Bilder optimieren kannst, um die Ladezeit Deiner Website drastisch zu verkürzen.
Es gibt zwar auch eine Reihe von WordPress-Plugins, welche diese Aufgabe übernehmen, sobald Du ein Bild auf Deinem Blog hochgeladen hast, allerdings verlängern diese Plugins ebenfalls die Ladezeit Deiner Seite, da sie Scripte nutzen, die ebenfalls erst einmal von einem Server heruntergeladen werden müssen.
Wir gehen den direkten Weg!
Wie immer besteht mein Ziel darin, diese Anleitung so leichtverständlich wie möglich für Dich zu gestalten, daher kommen jetzt die Screenshots!
Artikel mit PageSpeed Insights prüfen
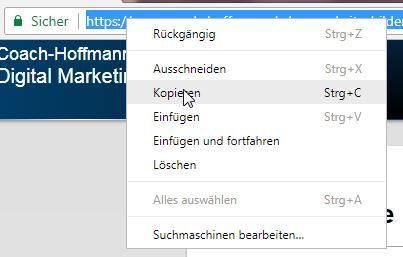
Zuerst rufst Du den Artikel auf, welchen Du überprüfen möchtest und kopierst Dir die URL des Artikels.

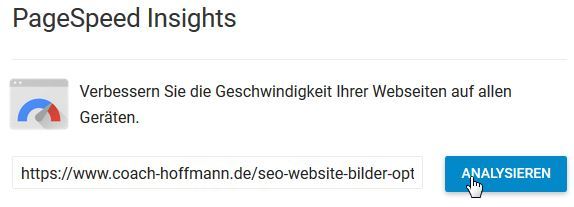
Jetzt klickst Du auf: PageSpeed Insights aufrufen, die URL einfügen und auf den Button [ANALYSIEREN] klicken.

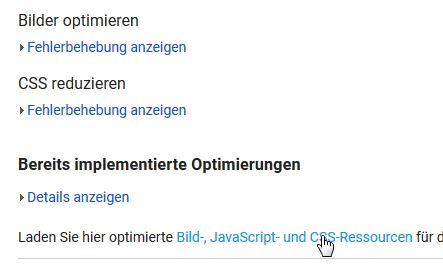
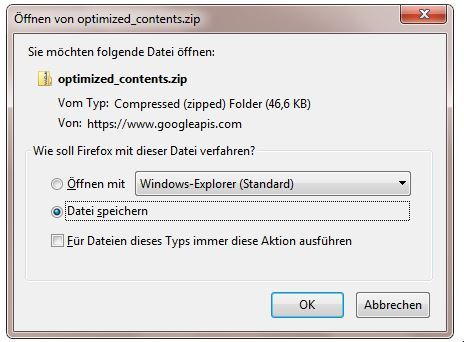
Sobald die Analyse durchgelaufen ist, bietet google Dir einen Downloadlink an, unter dem Du ein Komplettpaket, Deiner von Google optimierten Dateien herunterladen kannst. Dafür scrollst Du die Seite hinunter und klickst auf den Link „Bild-, JavaScript- und CSS-Ressourcen“, um dieses Paket namens optimized-contents.zip herunter zu laden.


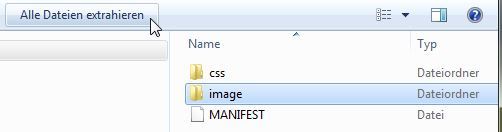
Optimierte Bilder entpacken
Jetzt entpackst Du die herunter geladene zip-Datei und entpackst den Ordner „images“. In diesem Ordner befinden sich Deine optimierten Bilddateien.

Bereits hochgeladene Bilder durch optimierte Bilder ersetzen
Weg 1: Jetzt öffnest Du den analysierten Artikel zum bearbeiten, löscht die bisher eingebundenen Bilder, ersetzt diese durch diejenigen aus dem „images-Ordner“ und aktualisierst den Artikel.
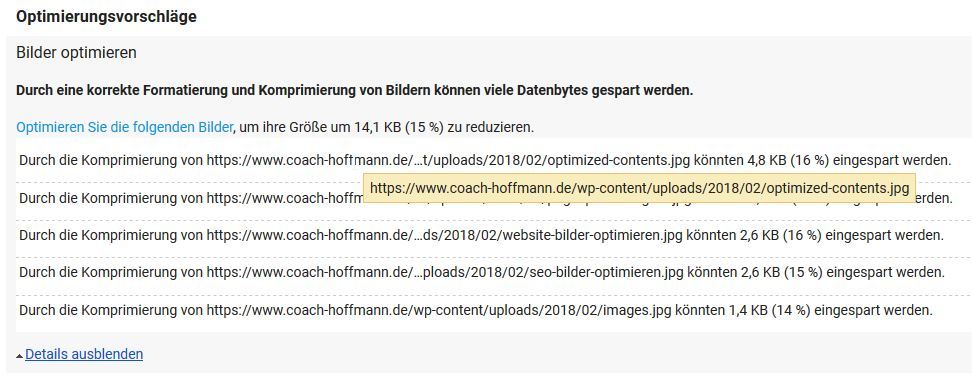
Weg 2: Öffne Dein FTP-Programm und ersetze die bisherigen Bilder durch die optimierten Bilder, in dem Du diese in den jeweiligen Ordner hochlädst und „überschreiben“ wählst. Den Pfad des jeweils zu ersetzenden Bildes gibt Dir PageSpeed Insights wieder, wenn Du im Bereich „Bilder optimieren“ mit dem Mauszeiger über die Bildangaben fährst.
Weg 3: Falls Dir dieser Schritt nicht gelingt, schnapp Dir einen Webmast und der macht das mal eben für Dich!

Sobald Du den Artikel aktualisiert hast, rufst Du erneut PageSpeed Insights auf, fügst die URL des Artikels dort ein und wirst Dich, in den meisten Fällen, über noch bessere Werte und eine schnellere Website-Ladezeit freuen können.